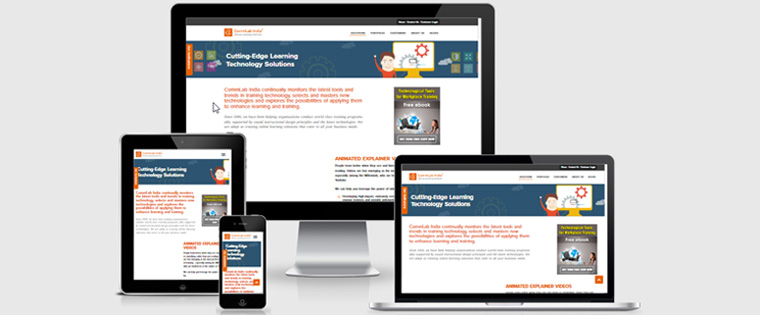
我们生活在一个多设备世界中。Google的一项研究显示,98%的互联网用户在一天内有不同屏幕尺寸的设备之间切换。使用多个设备访问互联网的现象增长是引人注目的组织,使其在线内容响应于I.,适应各种尺寸的屏幕,电子学习课程也不例外。
开发设备无话的在线课程需要什么?无论访问它的设备如何,您如何创建对员工成员提供良好体验的响应性技术的学习内容?好吧,你需要克服两个主要的挑战。
挑战#1:确定正确的发展方法
您如何了解响应式电子学习产品?使学习内容适应各种设备,处理多个代码框架,并以有效的方式开发多种代码框架?
解决方案:许多电子学习开发人员遵循“大到小”的方法。此方法呼叫首先创建的在线课程的桌面版本。该版本已准备就绪,它被调整为响应于不同移动设备的屏幕。这种方法的一个主要问题是,开发人员通常倾向于包括桌面版本中的非向量图像和冗长的文本段的元素,这在大多数智能手机和平板电脑上都无法呈现。为了避免这个问题,最好采用相反的方法 - 为手机创建课程。
Jeremy Girard,在他的洞察力文章中10响应设计最佳实践规则那建议开发人员列出所有电子学习内容元素,在优先级方面对它们进行排名,并将它们包含在最小屏幕中。然后,当您移动到更大的视图端口(例如iPad或桌面)时,您可以包含其他元素。
挑战#2:确保图像跨所有设备呈现好
您可以确保在所有设备上清楚地看到在线课程中的图像吗?您如何提出用于技术的学习材料的设备无关的视觉设计策略?
解决方案:您需要充分利用级联样式表(CSS),以确保您的图像无缝地适合所有设备的屏幕。最有效和最广泛使用的解决方案之一是设置最大宽度图像的属性为100%。如果需要,此图像将缩减,但从不扩展超过其原始大小。这可以防止图像在PC或具有大屏幕的任何设备上传送时变模糊。另一个好主意是使用CSS的媒体查询功能在不同的设备上显示不同的图像。这是一个例子。

上述图像很大,可以在台式计算机上有效地显示。但是,在移动设备上可能无法呈现很好。因此,当在平板电脑上访问内容时,可以替换此图像。

因此,我们看到克服这两个主要挑战在创造良好的响应式电子学习课程中,这是一种迎合使用多种设备的学习者需求的良好响应电子学习课程。希望你发现这篇文章有用。分享您的观点。